Sticky Sidebarの使い方
- 下記ページの「Code」 「Download ZIP」 よりファイル1式をダウンロード。
- ダウンロードしたファイルを任意の場所にコピー。

- 動作させるファイル(サンプルではindex.html)にコードを記述。
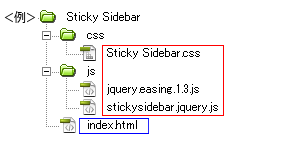
<パスは上記ファイル構成の場合なので環境にあわせて変更>
・head部分にcssファイルを読み込ませるためのコードを記述。<head> <!--ダウンロードしたファイル--> <link rel="stylesheet" type="text/css" href="css/Sticky Sidebar.css"> </head>
サンプルのcssコード(サンプルのcssは改変しています)
/*ページ設定部分(style.cssなどで設定していれば削除する)*/ body { margin: 0; padding: 0; } #container { width: 800px; margin: 50px auto; } #content { width: 500px; height: 3000px; background-color: #ddd; float: right; margin-bottom: 50px; } /*ここまでページ設定部分*/ /*ここからjQuery-Stickybox(style.cssなどで設定していればid名を合わせる)の設定*/ #side { width: 280px; float: left; position: relative; } #basket { width: 260px; height: 100px; background-color: #999; position: relative; }・</body>の直前にjsファイルを読み込ませるためのコードを記述。
<!--googleのCDN(ネットワーク経由でコンテンツを提供するサービス)よりjqueryをロード--> <script type="text/javascript" src="https://ajax.googleapis.com/ajax/libs/jquery/1.10.1/jquery.min.js"></script> <!--ダウンロードしたファイル--> <script src="js/jquery.easing.1.3.js"></script> <script src="js/stickysidebar.jquery.js"></script> <!--javascript追記--> <script> $(function () { $("#basket").stickySidebar({ timer: 400 , easing: "easeInOutBack" }); }); </script> </body>・<body></body>内にコードを記述<div id="content"> </div> <div id="side"> <div id="basket"> </div> </div>
サンプルのhtmlコード
<!DOCTYPE html> <html lang="ja"> <head> <meta charset="utf-8" /> <title>Sticky Sidebar</title> <link rel="stylesheet" type="text/css" href="css/Sticky Sidebar.css"> </head> <body> <div id="container"> <div id="content"> </div> <div id="side"> <div id="basket"> </div> </div> </div> <a href="https://saetl.net/javascriptsample.html"> <span style="position:fixed; right:10px; top:10px; font-size:1em; color:#000;">Javascriptサンプル集 - Saetl.net</span> </a> <script type="text/javascript" src="https://ajax.googleapis.com/ajax/libs/jquery/1.10.1/jquery.min.js"></script> <script src="js/jquery.easing.1.3.js"></script> <script src="js/stickysidebar.jquery.js"></script> <script> $(function () { $("#basket").stickySidebar({ timer: 400 , easing: "easeInOutBack" }); }); </script> </body> </html> - ファイル1式をサーバーにアップロードして設置完了。
